I have come across an expand-collapsible FAQs requirement as part of publishing pages a few times. While there are many ways to achieve this including a custom field or custom control/web part accessing external list, in my most recent project, I thought about and implemented a much simplified solution. The solution looks like:
1. Have a FAQ field of type: “Full HTML with Formatting and Constraints of Publishing”
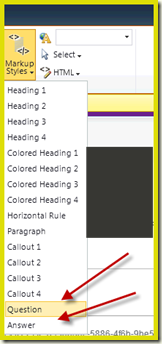
2. Provide custom two custom styles to choose from: Question and Answer
3. In display mode, hide the Answers using jQuery when the page loads
4. In display mode, attach click event on question to toggle the answer
5. And finally, provide required training to your content authors so that they can author FAQs on publishing pages.
In following sections, I will expand the steps above and provide necessary technical details.
I am assuming that you have a column of type “Full HTML with Formatting and Constraints of Publishing” added to your Publishing Page Content Type and corresponding Page Layout has been provisioned to Master Page Gallery.
We need two CSS files provisioned (preferably) in “Style Library”.
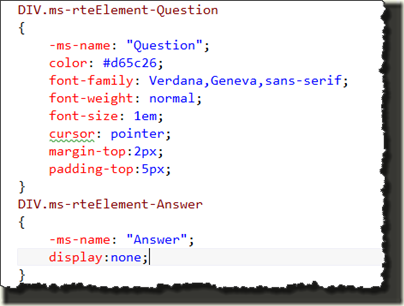
FAQDisply.css
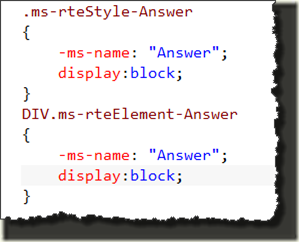
FAQEdit.css
Note: Feel free to use different styles but make sure that you follow the naming convention of styles as required by the Rich HTML editor, failing to do so will NOT make the styles available to you in the editor toolbar.
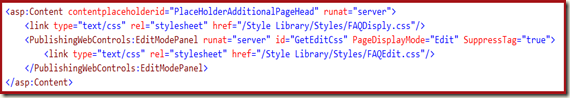
Also make sure that in your page layout, above CSS files are included in “PlaceHolderAdditionalPageHead” content placeholder. FAQEdit should be included only in edit mode and it should be referred after FAQDsply.css file as shown below:
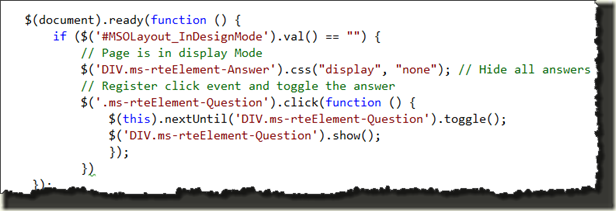
Now, let’s look at the required jQuery code (assuming jQuery library is already plugged in your Page Layout/Master Page). The code is commented below for an understanding:
Once above infrastructure is in place, go ahead and create a new publishing page using your Page Layout. If everything is working fine, you should see Two styles available when you edit the rich HTML field as shown below:
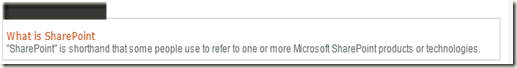
Typing Question/Answer and choosing appropriate styles may look like below. Note that answer is not hidden in Edit mode because 1) our Jquery does not execute in edit mode and 2) In edit mode, we are making sure that the DIV tag containing the answer has display=block style.
When you view the page in Display Mode, the answer will not be displayed until you click on the answer.
Hope this helps you implement similar requirements…